 DDR이란? DDR1, DDR2 ,DDR3, DDR4, DDR5 (차이,뜻,정의)
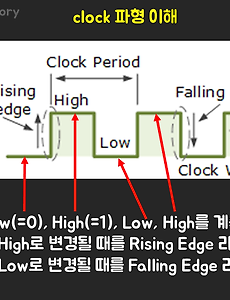
DDR이란? DDR1, DDR2 ,DDR3, DDR4, DDR5RAM을 구매할 때 DDR3, DDR4 라는 얘기를 많이 듣습니다. DDR을 무엇을 의미하는건지 알아보겠습니다. DDR 개념 이해를 위한 clock 파형 학습 DDR 개념을 알아보기 전에 clock 이라는 개념을 가볍게 알아보겠습니다. clock은 low, high가 계속 반복됩니다. low일 때는 파형이 바닥에있고 high 일때는 천장에 위치해 있다고 생각하시면 됩니다. 그리고 이 low에서 high 변경되는 부분을 상승한다하여 rising edge라고 합니다. 반대로 high에서 low로 변경될때를 하락한다하여 falling edge라고 합니다. 그럼 DDR 개념을 이해하러 가볼까요?! DDR과 반대되는 SDR 개념을 함께 이해해보자! 위..
2020. 7. 21.
DDR이란? DDR1, DDR2 ,DDR3, DDR4, DDR5 (차이,뜻,정의)
DDR이란? DDR1, DDR2 ,DDR3, DDR4, DDR5RAM을 구매할 때 DDR3, DDR4 라는 얘기를 많이 듣습니다. DDR을 무엇을 의미하는건지 알아보겠습니다. DDR 개념 이해를 위한 clock 파형 학습 DDR 개념을 알아보기 전에 clock 이라는 개념을 가볍게 알아보겠습니다. clock은 low, high가 계속 반복됩니다. low일 때는 파형이 바닥에있고 high 일때는 천장에 위치해 있다고 생각하시면 됩니다. 그리고 이 low에서 high 변경되는 부분을 상승한다하여 rising edge라고 합니다. 반대로 high에서 low로 변경될때를 하락한다하여 falling edge라고 합니다. 그럼 DDR 개념을 이해하러 가볼까요?! DDR과 반대되는 SDR 개념을 함께 이해해보자! 위..
2020. 7. 21.
 숫자 콤마 세자리 단위 읽는 법
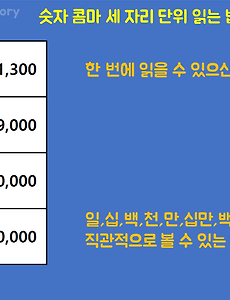
숫자 콤마 세자리 단위 읽는 법 많은 사람들이 숫자를 세자리 단위로 콤마( , ) 로 구분하여 작성합니다. 그만큼 직관적으로 이해할 수 있기 때문인데요. 회사생활이나 일상생활에서 콤마 단위로 숫자를 한번에 읽지 못하면 조금은 불편할 수 있으니 한번 알아보겠습니다. 나는 세자리 단위로 읽을 수 있을까? 테스트 !! 한번에 읽는데 성공하셨나요? 저도 처음에 쉼표 단위 개념이 없었을 때는 일,십,백,천,만 이렇게 세웠답니다. 숫자 콤마 세 자리 단위 구분법 위 표에 암기법을 적어뒀습니다. 쉼표 1개 천의 단위는 쉬우니 skip 하고요. 쉼표 2개,3개,4개를 자세히보면 앞의 숫자는 백, 십, 일로 작아집니다. 단위는 반대로 만,억,조로 커지구요. 이 순서만 기억하면 암기하는데 조금은 도움이 될 것 같습니다. ..
2020. 7. 16.
숫자 콤마 세자리 단위 읽는 법
숫자 콤마 세자리 단위 읽는 법 많은 사람들이 숫자를 세자리 단위로 콤마( , ) 로 구분하여 작성합니다. 그만큼 직관적으로 이해할 수 있기 때문인데요. 회사생활이나 일상생활에서 콤마 단위로 숫자를 한번에 읽지 못하면 조금은 불편할 수 있으니 한번 알아보겠습니다. 나는 세자리 단위로 읽을 수 있을까? 테스트 !! 한번에 읽는데 성공하셨나요? 저도 처음에 쉼표 단위 개념이 없었을 때는 일,십,백,천,만 이렇게 세웠답니다. 숫자 콤마 세 자리 단위 구분법 위 표에 암기법을 적어뒀습니다. 쉼표 1개 천의 단위는 쉬우니 skip 하고요. 쉼표 2개,3개,4개를 자세히보면 앞의 숫자는 백, 십, 일로 작아집니다. 단위는 반대로 만,억,조로 커지구요. 이 순서만 기억하면 암기하는데 조금은 도움이 될 것 같습니다. ..
2020. 7. 16.
 [html/css] html,b,big,em,i,strong,sub,sup 태그
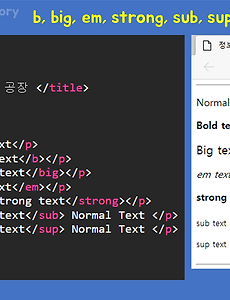
html,b,big,em,i,strong,sub,sup 태그 html,b,big,em,i,strong,sub,sup 태그의 결과화면 입니다. 이해하시는데 큰 어려움은 없을 것이라 생각합니다. 내용 : 글씨를 굵게 출력 내용 : 글씨를 크게 출력 내용 : 글씨를 강조하여 출력 내용 : 글씨를 굵게 출력 내용 : 글씨가 밑으로 출력 내용 : 글씨가 위로 출력 태그와 태그 차이 b 태그와 strong 태그 모두 글자를 굵게 출력해줍니다. 그럼 b, strong 태그는 언제 사용해야 할까요?아래 사이트에 설명을 쉽게 해준 분이있습니다. 간략해 정리하여 번역하면 "너가 장님을 위해 책을 읽는다고 가정하라. strong tag가 들어간 문장은 실제로 강조해서 읽어야 한다. 하지만 b 태그는 그냥 강조만 된 문장이지..
2020. 7. 12.
[html/css] html,b,big,em,i,strong,sub,sup 태그
html,b,big,em,i,strong,sub,sup 태그 html,b,big,em,i,strong,sub,sup 태그의 결과화면 입니다. 이해하시는데 큰 어려움은 없을 것이라 생각합니다. 내용 : 글씨를 굵게 출력 내용 : 글씨를 크게 출력 내용 : 글씨를 강조하여 출력 내용 : 글씨를 굵게 출력 내용 : 글씨가 밑으로 출력 내용 : 글씨가 위로 출력 태그와 태그 차이 b 태그와 strong 태그 모두 글자를 굵게 출력해줍니다. 그럼 b, strong 태그는 언제 사용해야 할까요?아래 사이트에 설명을 쉽게 해준 분이있습니다. 간략해 정리하여 번역하면 "너가 장님을 위해 책을 읽는다고 가정하라. strong tag가 들어간 문장은 실제로 강조해서 읽어야 한다. 하지만 b 태그는 그냥 강조만 된 문장이지..
2020. 7. 12.
 [html/css] html, <h1> <h2> <h3> <h4> <h5> <h6> 제목 태그 이해하기
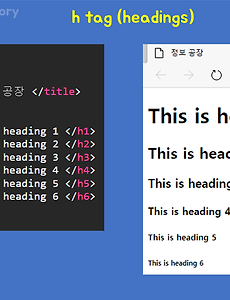
제목 태그 이해하기제목 태그에 대해서 알아보도록 하겠습니다. h tag라고도 불리는데요. 어렵지 않으니 바로 실습 화면부터 확인하겠습니다. 제목 태그 실행 결과 화면 제목 tag는 아래와 같은 양식으로 사용됩니다. 내용 내용 내용 내용 내용 내용 소스코드 실행 결과를 보시면 태그에서 태그로 갈수록 글자 크기가 작아짐을 확인하실 수 있습니다. 제목 태그 h tag의 특징 , , , , , 까지 존재합니다. tag는 첫 번째 가장 중요한 제목에 사용하는게 좋습니다 이유는 "검색 엔진"이 가장 먼저 찾아보는 키워드가 바로 tag이기 때문입니다. , , , , tag는 부제목으로 사용! 에서 으로 갈수록 폰트 크기가 작아짐! 5검색엔진이 h1을 가장 중요하게 검색하니 h1을 잘 사용하면 검색 노출에 유리 ! t..
2020. 7. 6.
[html/css] html, <h1> <h2> <h3> <h4> <h5> <h6> 제목 태그 이해하기
제목 태그 이해하기제목 태그에 대해서 알아보도록 하겠습니다. h tag라고도 불리는데요. 어렵지 않으니 바로 실습 화면부터 확인하겠습니다. 제목 태그 실행 결과 화면 제목 tag는 아래와 같은 양식으로 사용됩니다. 내용 내용 내용 내용 내용 내용 소스코드 실행 결과를 보시면 태그에서 태그로 갈수록 글자 크기가 작아짐을 확인하실 수 있습니다. 제목 태그 h tag의 특징 , , , , , 까지 존재합니다. tag는 첫 번째 가장 중요한 제목에 사용하는게 좋습니다 이유는 "검색 엔진"이 가장 먼저 찾아보는 키워드가 바로 tag이기 때문입니다. , , , , tag는 부제목으로 사용! 에서 으로 갈수록 폰트 크기가 작아짐! 5검색엔진이 h1을 가장 중요하게 검색하니 h1을 잘 사용하면 검색 노출에 유리 ! t..
2020. 7. 6.